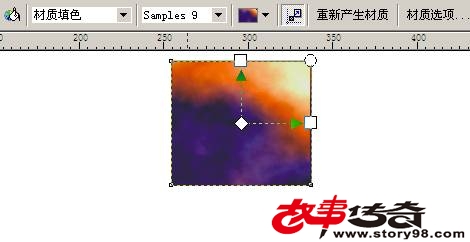
单击工具栏上的互动式填色工具按钮![]() 就可以在顶部的属性栏上选择材质填色,然后就弹出相关的选项。
就可以在顶部的属性栏上选择材质填色,然后就弹出相关的选项。
我们先建一个矩形框,这样在选择矩形框的情况下,再选择材质填色的命令,这样我们就会做出默认的如下效果。
边上有个材质库下拉列表,选中其中的任何选项,矩形框内的填充就会换成该材质库下的材质内容。
我们再随便选择一个style的样式,看下材质变化如何。感觉很炫丽。
点击可以预览材质效果的小图标我们就可以进入大图标选择器,再选择相关的材质很方便了。
当然这个选择器下方有一个其它的延伸按钮,我们再次点击打开看一下是什么状况!
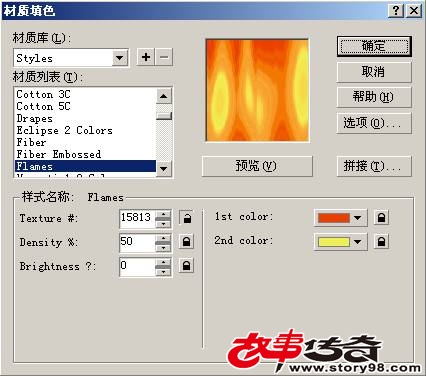
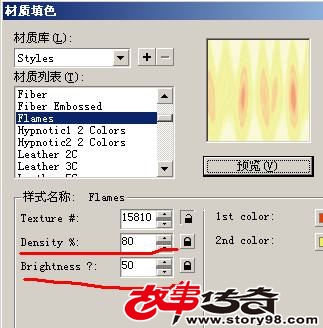
上面的这个材质命令面板非常详细,可以对材质进行详细的调节。材质库的选项跟属性列表的选择材质库是一样的。材质列表就是相对应的材质库里的各种材质列表,上图中的这个就是flames,里面的选择非常多,我们还可以单独的对这种当前应用的材质的参数进行调节。
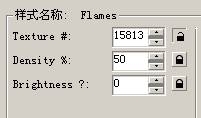
texture#代表材质号,你看这里的号太多了,我们任意输入一个数值看下。
感觉就不一样了,同理density%可以调节密度,Brightness可以调节亮度,这里我们也随意调一下参数。发现效果真的非常不同,当然也可以微调,这个都要看大家是需要什么效果的,我们这里只做个演示罢了。
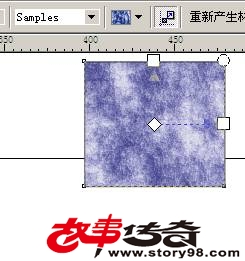
我们也可以对颜色进行设置,预览图框下面有1st color(第一种颜色)及2nd color(第二种颜色)我们可以分别将原来的红色和黄色重新设置为蓝色和白色,来看下效果。
注意了!颜色选择框边上有一个锁的图标,这个锁![]() 很重要,不按下,就是默认的如图效果,颜色就锁定在我们选择的这种效果,如果按下成开锁的图标样式
很重要,不按下,就是默认的如图效果,颜色就锁定在我们选择的这种效果,如果按下成开锁的图标样式![]() ,这个颜色会在每次按下预览这个命令后变换颜色,这个可能不是我们所需要看到的。
,这个颜色会在每次按下预览这个命令后变换颜色,这个可能不是我们所需要看到的。
每次按下预览的按钮,材质就会自动变化效果,这种是不是很神奇,当然了,注意,texture#这个时候也在相应的变化数值。这个应该是coredraw的程序早就设置好的参数了。
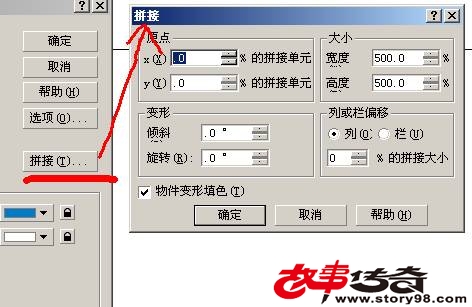
点下拼接按钮就会进入非常详细的命令面板。
这里我们可以对宽宽大小、变形、偏移进行更详细的调节,一切都可以到我们满意为止。
点阵图解析度如果是印刷需要设置为300。如果只是在网上使用的只需要72就可以了。拼接数,如果是选最低的65,那么可以看到材质有些块块,因为材质是点阵图的,拼接宽度数值越大,图案精细度越高,跟解析度一个道理。
![]() 属性栏上的这个重新产生材质的按钮跟那个预览按钮是命令是一样的功能了。
属性栏上的这个重新产生材质的按钮跟那个预览按钮是命令是一样的功能了。
发子,这个材质填色有几百种效果,如果加下可以其可以自己定义的功能,所延伸出来的材质效果可以是成千上万,变化无穷啊。这无疑是我们做设计的神器。