切片里面有一个概念就是自动切片和用户切片,这个用户切片就是用户自己定义的第一个选区就是用户切片。其它切片各部分的选区都是电脑自动生成的。
比如下图示例中的蓝色标识的就是用户切片。
按下快捷键K,再通过功能键SHIFT+K,就可以切换到切片选择工具![]() 。通过这个工具,我们可以选择电脑自动生成的切片,并通过
。通过这个工具,我们可以选择电脑自动生成的切片,并通过![]() 提升按钮将自动切片变成用户切片。它们区域左上角的图标也会显示为亮蓝色。
提升按钮将自动切片变成用户切片。它们区域左上角的图标也会显示为亮蓝色。
用户切片在保存时可以通过保存选项时选择只保存用户切片就可以只保存我们设置为用户切片的区域的图片。
来看下img文件夹,就可以看到我们设置为用户切片的区域保存的图片了。
在属性栏上的图标在用户切片超过2个以后,会从灰色变为显示。![]() 所以这个时候我们可以设置切片的顺序层次。如果切片选择工具是现用的,则点按选项栏中的堆叠顺序选项:置为顶层 、前移一层 、后移一层或置为底层 。
所以这个时候我们可以设置切片的顺序层次。如果切片选择工具是现用的,则点按选项栏中的堆叠顺序选项:置为顶层 、前移一层 、后移一层或置为底层 。
当我们按住shift再去点选用户切片时,多选!这样属性栏上的排列顺序图标就会显示出来。
可以将用户切片进行顶、底、左、右或中间对齐。对齐用户切片可以消除不需要的自动切片并生成较小的、更有效的HTML 文件。
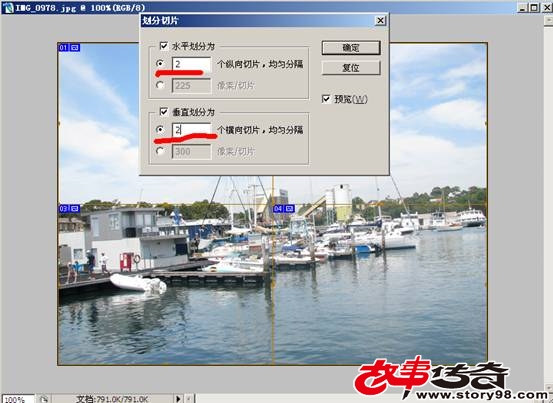
属性栏上还有一个划分按钮![]() 。可以通过打开的命令面板来对画面进行切片操作。我们可以来看一下实操。
。可以通过打开的命令面板来对画面进行切片操作。我们可以来看一下实操。
按照我们上图的操作,水平和垂直各设为2时候,画面就切分为4个用户切片了。
切片应用很广的,现在的淘宝天猫店的店铺装修,这个切片工具可以说是帮了大忙的,如果大家是学设计的,那么未来的电子商务这个美工知识,切片将是大头,大家要好好学习哦!