互动式渐变工具在coredraw的应用中非常神奇。这个工具在制作一些渐变,甚至做立体字效果时也有相当不错的表现。记得原来上班一年多,因为那个公司用coredraw比较少,PS相对多一些,所以这个互动式渐变工具也是放在电脑屏幕上摆看,做立体效果时也用的是自带的立体式工具,没有想到这个互动式渐变工具能够做立体效果。后来跑去外面打工,边上的一位设计师一次偶然的立体字制作时瞟学来了。好了,下面言归正传,开始学习这个工具。
我们来玩下从方形到圆形的渐变效果制作。
点按工具栏上的互动式渐变工具图标 。这个时候鼠标会变成几个矩形叠在一起,下面一个小箭头的图标,再在矩形上点按鼠标左键,这个时假在矩形上会出现一个小方形,鼠标处也会出现一个小方形,两个小方形之间有一根虚线连着,然后我们将鼠标移动到圆形那边去,快要到圆形时,鼠标上的小方形像一块磁铁,直接吸附到圆形上,这个时候方形和圆形间就会出现渐变图形。
。这个时候鼠标会变成几个矩形叠在一起,下面一个小箭头的图标,再在矩形上点按鼠标左键,这个时假在矩形上会出现一个小方形,鼠标处也会出现一个小方形,两个小方形之间有一根虚线连着,然后我们将鼠标移动到圆形那边去,快要到圆形时,鼠标上的小方形像一块磁铁,直接吸附到圆形上,这个时候方形和圆形间就会出现渐变图形。
下面我们对属性栏上的各个功能块进行分析。
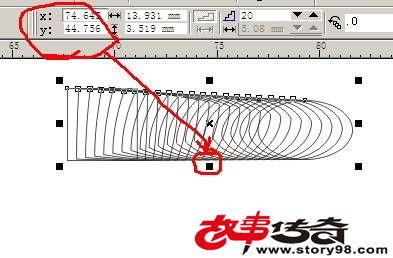
物件位置X,Y显示的是上和右边标尺上的数值,这里指整个渐变物件中心位置最下端水平位置的点的X和Y的值,我们可以看一下示例图片。
物件大小的标示框![]() 指的就是这个渐变物件的长和宽。这个很好理解了。
指的就是这个渐变物件的长和宽。这个很好理解了。
将鼠标移动这块区域时![]() ,会弹出文字:渐变的层次数及渐变形状之间的偏移。这个矩形到圆形渐变可以看到数值为20,灰色显示的5.08mm不要去管它。
,会弹出文字:渐变的层次数及渐变形状之间的偏移。这个矩形到圆形渐变可以看到数值为20,灰色显示的5.08mm不要去管它。
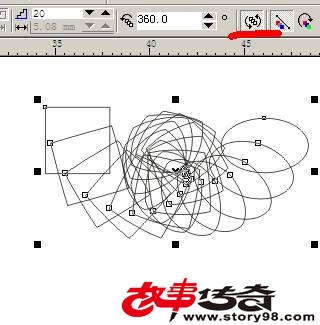
渐变方向默认是0度。我们来试下极限360度是什么感觉。
整个图成麻花状。这也是设计里面的一种效果。
按下边上的按钮回圈渐变,可以发现这个图形又立马大变啊。
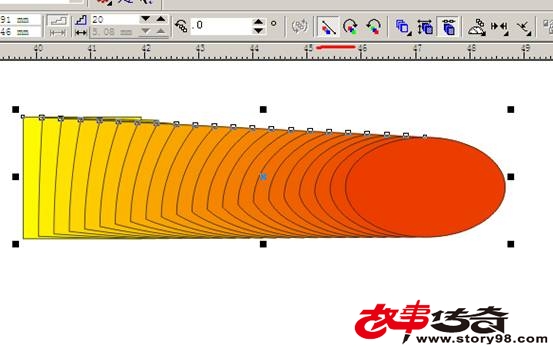
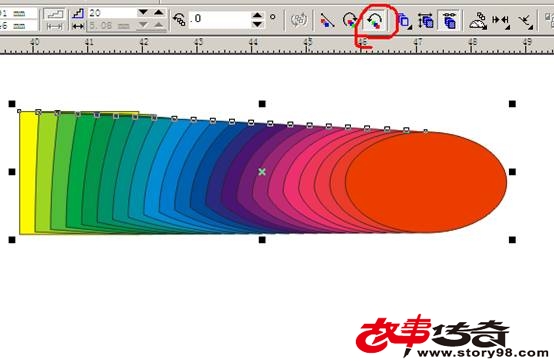
直线渐变需要填色颜色才能看出效果。将矩形填上黄色,圆形填上红色,我们来看下直接渐变的效果。
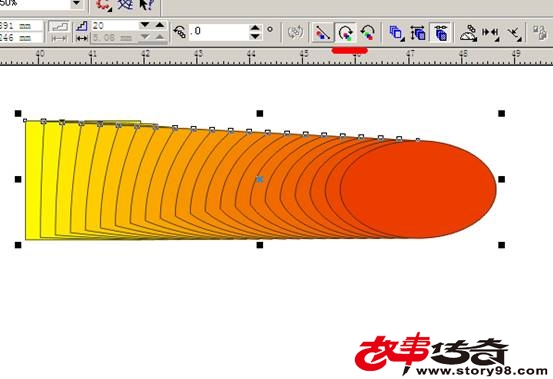
那顺时针渐变又会是什么呢,我们来看下图。
个人感觉只是黄色部位稍有点点区别。大家可以做试验的时候试试。
逆时针渐变,整个色彩就来了一个360度的大转变,炫丽效果。
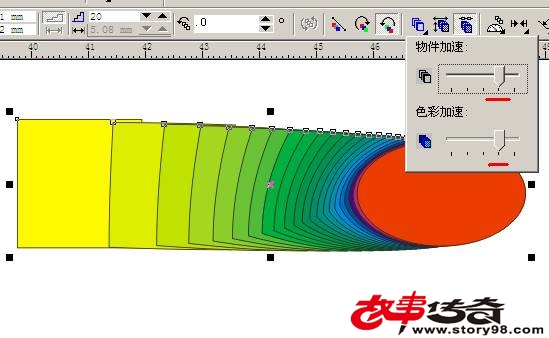
物件与色彩加速这个命令按下后会弹出一个可以移动的移块,拖动这个移块可以很方便的在屏幕上查看效果。
加速改变大小的渐变将两个图形中间的渐变图形成加速状,像风吹了一样。
其它属性栏功能按钮用得不太多,这里不多讲了,自己去试一下。