这个网页颜色很多人理解为就是RGB,但是做过ASP、PHP的网络程序员都知道接触过此类色标值是如何标注的,web colors是由一个#号再加上6个十六进制码组成的。
学过CSS的人应该知道,网络颜色最多只有256色,一般做平面设计的人很少接触此类色标值,一般都是由程序员代做。好多可以用photoshop或者其它软件代劳。
这里我们就讲解一下它的具体含义吧。
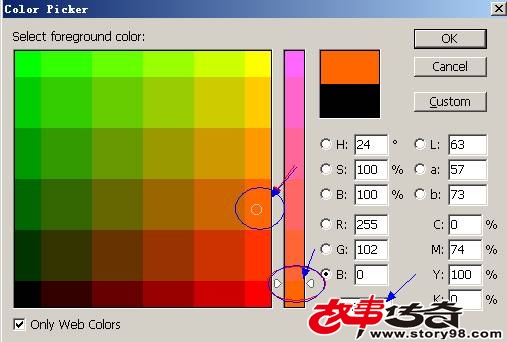
#000000这样就是黑色,#FFFFFF就是白色,这是两个极端,其它颜色都在这个两个色之间取值。我这里就用photoshop的color picker取色盘来讲解,色选only web colos仅网络颜色。这样就是如下的软件窗口,我们可以在里任意选取网络颜色,非常方便。
我们可以方便的用鼠标在中间一个狭长的取色条上拖动那两个相对应的三角形,就可以选取深浅不一样的同样色调。
左边那个大色盘里面有好多小方块,一目了然的选取你所想要的色值,这样两种控制区域选反好后,那个带#号的6位十六进制数值就直接出来了,这样非常好用,我一直就是这样用了,好多程序员朋友一直在问我,你是如何选取这种十六进制码的,我们还要在程序里写啊写,要通过上传网站才能看到效果,更改数值再预览很麻烦。呵呵我就直接把教程分享给大家,photoshop这种所见即所得的代码真的不错,你选择你所需要的数值后直接把网页颜色值拷由到你的程序语言里就可以,或者网页美工用这种方法也是一种不错的选择。
再来练一个习吧,加深印象。
我需要一个桔色的网页颜色,这里我们就可以按照上面的方法,再取色器里通个中间和左边的拾色器分别确定位置,一个鼠标拖两次就可以了,方便得很。
OK,网页色值取色用photoshop拾色器的方法轻松解决了!