在coredraw的工具条上单击互动式透明度工具图标![]() 。属性栏上会弹出无的下拉列表,就是没有透明渐变这个命令的应用。这个时候我们做了一个红色的色块来应用这个功能模块的运用。
。属性栏上会弹出无的下拉列表,就是没有透明渐变这个命令的应用。这个时候我们做了一个红色的色块来应用这个功能模块的运用。
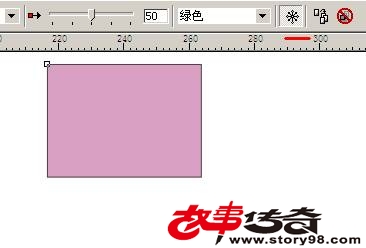
选择下拉列表中的标准选项,这个红色块的颜色就变成透明状态了,具体的参数默认为透明度50。
我们还是来看一下具体的参数设置问题。将起点透明度的数值设为0看一下效果。
如果色值为0,那么这个色块就是原来的状态,没有任何透明感觉。如果色值100呢,那么这个矩形框中的红色就完全透明了,看不见了。
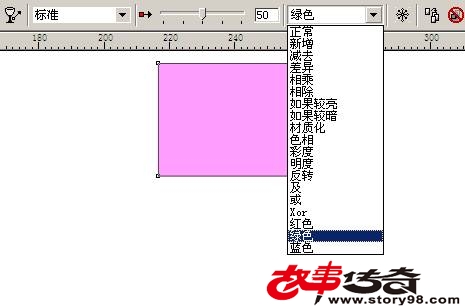
透明度操作下拉列表里有好多直接可以运用的命令,可以将这个颜色变成好多效果,我们选择一下绿色,结果这个透明度为50的红色块就变成了品红。
这个透明度操作里的选项使这个色块效果变得多种多样,而且很怪异了。
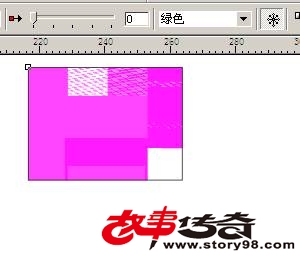
这个冻结按钮![]() 按下后,可以直接将这个品红变成暗色的位图,将矢量图变成位置呢!这个功能真感觉有些像结冰的感觉了。
按下后,可以直接将这个品红变成暗色的位图,将矢量图变成位置呢!这个功能真感觉有些像结冰的感觉了。
这个效果还不是很明显,这个时候还可以拖动起点透明度的值到零,这个效果就更明显了。成块状,有些质感了。
复制透明度属性按钮 按下后,鼠标就会变成一个向右的精箭头指向标识。我们指向边上一个已经设置好透明度为70的K100的黑色图形,这样就可以继承这个黑色图形所有的透明度属性。
按下后,鼠标就会变成一个向右的精箭头指向标识。我们指向边上一个已经设置好透明度为70的K100的黑色图形,这样就可以继承这个黑色图形所有的透明度属性。
结果透明度所有属性继承结果如下:
按下这个清除透明度,一切透明度的应用都变成泡影。
回到原点!